
 Апдейты Яndex тИЦ
Апдейты Яndex тИЦ25.09.2013 Последний |
Последний |
 Последний |
Последний |02.07.2013
23.05.2013
 Апдейты Яndex выдачи
Апдейты Яndex выдачи18.10.2013 Последний |
Последний |
 Последний |
Последний |17.10.2013
12.10.2013
 Апдейты ЯКаталога
Апдейты ЯКаталога23.10.2013 Последний |
Последний |
 Последний |
Последний |22.10.2013
21.10.2013
Написал:
JimaXВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Обновление сайта а также установка форума !Написал:
3607inboxВ новости:
Обновление сайта а также установка форума !Написал:
lionprizrakВ новости:
Модальное окно в DataLife EngineНаписал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
JimaXВ новости:
Модуль информер премьер [HTML]Написал:
magoВ новости:
Модуль информер премьер [HTML]Написал:
GipokratВ новости:
Модуль - DLE Radio v.1.0 / DLE 9.4Написал:
JimaXВ новости:
Модуль информер премьер [HTML]
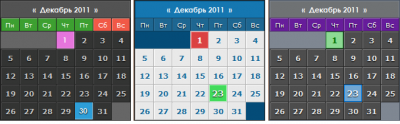
Три красивых и новых варианта стиля для календаря uCoz
» Просмотров: 1225
» Дата: 8-01-2012, 20:55
» Автор: JimaX

Вам надоел стандартные календарь на вашем сайте, а точнее на движке ucoz. Тогда вы зашли по адресу, у нас для вас имеется целых три варианта стилей, который не примерно подойдут как и для вас так и для вашего сайта.
В одном из ваших глобальных блогов uCoz устанавливаем системную переменную календаря:
<?if($CALENDAR$)?>$CALENDAR$<?endif?>
Потом просто напросто выбираем один из трёх вариантов css стиля календаря они расположены ниже:
Это первый вариант, В ксс:
/* Календарь
----------------------------- */
.calTable {
border:1px solid #222;
background:#666; }
.calMonth {
text-align:center;
font-weight: bold;
padding: 5px 0px 5px 0px;
background: #535353;
}
.calWday {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
background:#3da031;
padding: 3px 5px;
outline: 1px solid #232423;
border-top: 1px solid #93d787;
border-left: 1px solid #f93d787;
}
.calWdaySu,
.calWdaySe {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
background:#f15947;
padding: 3px 5px;
outline: 1px solid #232423;
border-top: 1px solid #f89888;
border-left: 1px solid #f89888;
}
.calMday {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#c7c7c7;
text-shadow: 0px 1px 1px #000;
font-weight:bold;
padding: 5px;
background: #333433;
outline: 1px solid #232423;
border-top: 1px solid #4f4f4f;
border-left: 1px solid #4f4f4f;
}
.calMdayA {
color:#fff; text-shadow: 0px 1px 1px #000;
font-weight:bold;
background:#2d9ed8;
outline: 1px solid #232423;
border-right: 1px solid #8cd1f4;
border-bottom: 1px solid #8cd1f4;
}
.calMdayIs,
.calMdayIsA {
font-weight:bold;
background:#e675dd;
outline: 1px solid #232423;
border-right: 1px solid #fca6f5;
border-bottom: 1px solid #fca6f5;
}
a.calMonthLink:link,
a.calMonthLink:visited,
a.calMonthLink:active {
text-decoration:none;
color:#fff;
}
a.calMonthLink:hover {
text-decoration:none;
color:#58e249;
}
a.calMdayLink:link,
a.calMdayLink:visited,
a.calMdayLink:active {
text-decoration:none;
color:#fff;
}
a.calMdayLink:hover {
text-decoration:none;
color:#c90000;
}
/* -------------------------- */
----------------------------- */
.calTable {
border:1px solid #222;
background:#666; }
.calMonth {
text-align:center;
font-weight: bold;
padding: 5px 0px 5px 0px;
background: #535353;
}
.calWday {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
background:#3da031;
padding: 3px 5px;
outline: 1px solid #232423;
border-top: 1px solid #93d787;
border-left: 1px solid #f93d787;
}
.calWdaySu,
.calWdaySe {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
background:#f15947;
padding: 3px 5px;
outline: 1px solid #232423;
border-top: 1px solid #f89888;
border-left: 1px solid #f89888;
}
.calMday {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#c7c7c7;
text-shadow: 0px 1px 1px #000;
font-weight:bold;
padding: 5px;
background: #333433;
outline: 1px solid #232423;
border-top: 1px solid #4f4f4f;
border-left: 1px solid #4f4f4f;
}
.calMdayA {
color:#fff; text-shadow: 0px 1px 1px #000;
font-weight:bold;
background:#2d9ed8;
outline: 1px solid #232423;
border-right: 1px solid #8cd1f4;
border-bottom: 1px solid #8cd1f4;
}
.calMdayIs,
.calMdayIsA {
font-weight:bold;
background:#e675dd;
outline: 1px solid #232423;
border-right: 1px solid #fca6f5;
border-bottom: 1px solid #fca6f5;
}
a.calMonthLink:link,
a.calMonthLink:visited,
a.calMonthLink:active {
text-decoration:none;
color:#fff;
}
a.calMonthLink:hover {
text-decoration:none;
color:#58e249;
}
a.calMdayLink:link,
a.calMdayLink:visited,
a.calMdayLink:active {
text-decoration:none;
color:#fff;
}
a.calMdayLink:hover {
text-decoration:none;
color:#c90000;
}
/* -------------------------- */
Вот это второй вариант будет его тоже, в ксс:
/* Календарь
----------------------------- */
.calTable {
border:1px solid #222;
background:#044c78;
}
.calMonth {
text-align:center;
font-weight: bold;
padding: 5px 0px 5px 0px;
background: #1577b1;
}
.calWday,
.calWdaySu,
.calWdaySe {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 0px 1px 1px #000;
background:#1e6792;
padding: 3px 5px;
outline: 1px solid #0c3e5c;
border-top: 1px solid #327096;
border-left: 1px solid #327096;
}
.calMday {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#126596;
text-shadow: 0px 1px 1px #fff;
font-weight:bold;
padding: 5px;
background: #e9e9e9;
outline: 1px solid #b1b1b1;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
}
.calMdayA {
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 0px 1px 1px #000;
font-weight:bold;
background:#42db5b;
outline: 1px solid #b1b1b1;
border: 1px solid #b8ffc4;
}
.calMdayIs,
.calMdayIsA {
font:12px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
background:#db4242;
outline: 1px solid #b1b1b1;
border: 1px solid #ffb1b1;
}
a.calMonthLink:link,
a.calMonthLink:visited,
a.calMonthLink:active {
text-decoration:none;
color:#fff;
}
a.calMonthLink:hover {
text-decoration:none;
color:#58e249;
}
a.calMdayLink:link,
a.calMdayLink:visited,
a.calMdayLink:active {
text-decoration:none;
color:#fff;
}
a.calMdayLink:hover {
text-decoration:none;
color:#111;
}
/* -------------------------- */
----------------------------- */
.calTable {
border:1px solid #222;
background:#044c78;
}
.calMonth {
text-align:center;
font-weight: bold;
padding: 5px 0px 5px 0px;
background: #1577b1;
}
.calWday,
.calWdaySu,
.calWdaySe {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 0px 1px 1px #000;
background:#1e6792;
padding: 3px 5px;
outline: 1px solid #0c3e5c;
border-top: 1px solid #327096;
border-left: 1px solid #327096;
}
.calMday {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#126596;
text-shadow: 0px 1px 1px #fff;
font-weight:bold;
padding: 5px;
background: #e9e9e9;
outline: 1px solid #b1b1b1;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
}
.calMdayA {
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 0px 1px 1px #000;
font-weight:bold;
background:#42db5b;
outline: 1px solid #b1b1b1;
border: 1px solid #b8ffc4;
}
.calMdayIs,
.calMdayIsA {
font:12px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
background:#db4242;
outline: 1px solid #b1b1b1;
border: 1px solid #ffb1b1;
}
a.calMonthLink:link,
a.calMonthLink:visited,
a.calMonthLink:active {
text-decoration:none;
color:#fff;
}
a.calMonthLink:hover {
text-decoration:none;
color:#58e249;
}
a.calMdayLink:link,
a.calMdayLink:visited,
a.calMdayLink:active {
text-decoration:none;
color:#fff;
}
a.calMdayLink:hover {
text-decoration:none;
color:#111;
}
/* -------------------------- */
Ну и самый последний вариант, его тоже в ксс:
/* Календарь
----------------------------- */
.calTable {
border:1px solid #4c5663;
background:#7f8792; }
.calMonth {
text-align:center;
font-weight: bold;
padding: 5px 0px 5px 0px;
background: #6f7274;
}
.calWday,
.calWdaySu,
.calWdaySe {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 0px 1px 1px #000;
background:#671d9b;
padding: 3px 5px;
outline: 1px solid #4a1e69;
border-top: 1px solid #9a65bf;
border-left: 1px solid #9a65bf;
}
.calMday {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#eaeaea;
text-shadow: 0px 1px 1px #000;
font-weight:bold;
padding: 5px;
background: #4d4d4d;
outline: 1px solid #252525;
border-top: 1px solid #848484;
border-left: 1px solid #848484;
}
.calMdayA {
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 0px 1px 1px #000;
font-weight:bold;
background:#72a7d3;
border: 1px solid #008aff;
}
.calMdayIs,
.calMdayIsA {
font:12px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
background:#8dda94;
border: 1px solid #1b7223;
}
a.calMonthLink:link,
a.calMonthLink:visited,
a.calMonthLink:active {
text-decoration:none;
color:#fff;
}
a.calMonthLink:hover {
text-decoration:none;
color:#58e249;
}
a.calMdayLink:link,
a.calMdayLink:visited,
a.calMdayLink:active {
text-decoration:none;
color:#037000;
}
a.calMdayLink:hover {
text-decoration:none;
color:#fff;
}
/* -------------------------- */
----------------------------- */
.calTable {
border:1px solid #4c5663;
background:#7f8792; }
.calMonth {
text-align:center;
font-weight: bold;
padding: 5px 0px 5px 0px;
background: #6f7274;
}
.calWday,
.calWdaySu,
.calWdaySe {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 0px 1px 1px #000;
background:#671d9b;
padding: 3px 5px;
outline: 1px solid #4a1e69;
border-top: 1px solid #9a65bf;
border-left: 1px solid #9a65bf;
}
.calMday {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#eaeaea;
text-shadow: 0px 1px 1px #000;
font-weight:bold;
padding: 5px;
background: #4d4d4d;
outline: 1px solid #252525;
border-top: 1px solid #848484;
border-left: 1px solid #848484;
}
.calMdayA {
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#fff; text-shadow: 0px 1px 1px #000;
font-weight:bold;
background:#72a7d3;
border: 1px solid #008aff;
}
.calMdayIs,
.calMdayIsA {
font:12px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
background:#8dda94;
border: 1px solid #1b7223;
}
a.calMonthLink:link,
a.calMonthLink:visited,
a.calMonthLink:active {
text-decoration:none;
color:#fff;
}
a.calMonthLink:hover {
text-decoration:none;
color:#58e249;
}
a.calMdayLink:link,
a.calMdayLink:visited,
a.calMdayLink:active {
text-decoration:none;
color:#037000;
}
a.calMdayLink:hover {
text-decoration:none;
color:#fff;
}
/* -------------------------- */
Ну на этом мы с вами и закончим, так как устанавливать больше нечего.....

Комментарии: 0
Рекомендуем также:
Уважаемый посетитель, Вы зашли к нам на сайт как незарегистрированный пользователь. Мы рекомендуем Вам бесплатно зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
В центре внимания!
 Витрина ссылок
Витрина ссылок Опрос
ОпросКак вам новый дизайн сайта?
 Архив новостей
Архив новостей Облако тегов
Облако теговajax, dle, google, IPB, joomla, Nulled, Uco, Ucoz, Блок, Вывод, Запрет, Красивый, Модуль, Новый, Онлайн, Оригинал, Отправка, Скрипт, Стол, добавление, защита, иконки, интересный, лс, новост, новостей, новости, опрос, пользовател, пользователи, прикольный, простой, рип, сайт, сайта, сообщения, текст, форум, хак, шаблон
Показать все теги





 Поддержи сайт
Поддержи сайт